Wierzę w moc reużywalności. Wiesz dlaczego? Bo UX to nie rewolucja ani nie gwałtowne zmiany. UX to ludzie, a ludzie to ewolucja! Nie trzeba wymyślać koła na nowo, bo i tak nic dobrego z tego nie wyniknie, nie uczynimy go bardziej okrągłym.
Zmiany, które dzieją się na przestrzeni pokoleń, dyktowane są technologiami, ale nie nadchodzą równolegle z postępem technologicznym. Społeczeństwo potrzebuje czasu, aby coś przyswoić, polubić i zrozumieć, aby coś pokochać i zacząć tego używać. Znane rozwiązania są ludziom bliskie. Użytkownicy nie muszą uczyć się nowych rzeczy – lubimy używać tego, co znamy, bo jeśli znamy, to używamy szybciej i efektywniej.
„Consistency is one of the most powerful usability principles: when things always behave the same, users don’t have to worry about what will happen. Instead, they know what will happen based on earlier experience.”
Jakob Nielsen
Poza korzyściami dla użytkownika, reużywalność generuje też ogromne oszczędności dla biznesu i developmentu, przyspiesza realizację produktu, jego wdrożenie i utrzymanie. A to wszystko przekłada się bezpośrednio na pieniądze. Dlatego warto być smart i wykorzystać to, co już jest, co jest znane, sprawdzone, zweryfikowane i efektywne.
Doskonałą metodą, którą możemy wykorzystać, aby „reużywać” jest service safari.
Service safari to jedna z metod badań jakościowych, dedykowana głównie wieloelementowym procesom i ma na celu analizę doświadczeń użytkownika. To nic innego jak osobiste „doświadczenie usługi”. Service safari polega na zebraniu potencjalnych doświadczeń użytkowników – poprzez samodzielne i bardzo dokładne przejście pełnego procesu we własnej organizacji, jak i zebranie inspiracji, poprzez osobiste przetestowanie rozwiązań konkurencji. Co ważne, analizę wykonuje pracownik własnej organizacji, a nie klienci. Pozwala to na zebranie bardziej precyzyjnego i „technicznego” feedbacku. Dlatego service safari jest często pierwszym badaniem jakościowym przy projektowaniu nowych procesów, ale nieźle sprawdza się również jako inspiracja do optymalizacji obecnych rozwiązań.
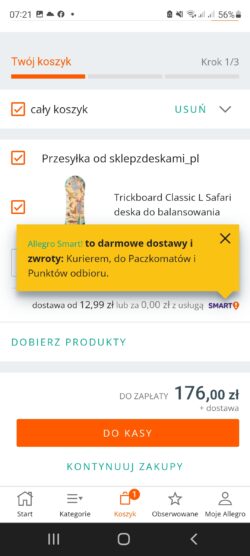
Service safari to wejście w buty klienta, aby spojrzeć na rozwiązanie z jego pozycji. Przyjmijmy, że chcemy założyć platformę zakupową. Jak mogę zacząć korzystać z reużywalności? Wejdź na kilka przykładowych stron, na przykład Allegro, morele.net, itp. Pewnie nie raz kupowaliście coś na Allegro i morele.net. To są bardzo dobre przykłady procesu zakupowego. Zwróć uwagę na elementy wspólne dla tych stron. Co widzisz?
Każda z tych stron ma koszyk – brawo. Mogę wybrać opcję dostawy – tak. Co jeszcze? Jest filtr, ostatnio przeglądane produkty. Tak. To samo widzą też inni użytkownicy i są do tego przyzwyczajeni.
Ważne jest też to, aby zapewnić dostępność osobom z różnymi niepełnosprawnościami. A język powinien być prosty i klarowny. W duchu prostego języka. Warto sprawdzić również aplikację mobile i zrobić z niej zrzuty ekranu. Dziś mobile jest najpopularniejszy, co potwierdzają statystyki. Warto mieć na uwadze to, że spora część naszych użytkowników zalicza się do grona mobile only. Oznacza to, że korzystają z naszych produktów tylko i wyłącznie za pomocą smartfona.
Zobaczmy jak wygląda aplikacja mobile Allegro. Możemy bardzo łatwo i szybko zidentyfikować stałe, dobrze nam znane elementy:
- pasek statusu,
- ikona koszyka,
- podsumowanie zakupów,
- precyzyjne CTA „Do kasy”,
- informacja o tym, z jakiego sklepu kupuję.
Na co dzień nie zwracamy uwagi na te elementy, bo są nam już dobrze znane, po prostu. Nie zastanawiamy się, co one oznaczają, wspierają nas w samoobsłudze i ułatwiają nam zakupy.
To tylko kilka przykładów elementów wspólnych dla tych stron. Jakie są inne?
- logo sklepu/platformy w lewym górnym rogu,
- pole wyszukiwarki,
- ikona logowania.
Niektóre z tych elementów są obligatoryjne. Dlaczego? Zaraz Ci wszystko wyjaśnię. Opisują to dokładnie heurystyki Nielsena.
Sprawdźmy to i przeprowadźmy ocenę heurystyczną UX.
Ocena heurystyczna UX to metoda opracowana przez Jakoba Nielsena, jednego z pionierów UX. Dzięki zestawowi heurystyk, czyli tzw. „dobrych praktyk”, można w prosty sposób zdobyć wartościowe informacje na temat naszej strony www, procesu itp. Heurystyki Nielsena sprawdzają się jako checklista przy projektowaniu interfejsu i optymalnego doświadczenia użytkownika.
Oto i one:
1. Pokazujmy status systemu
Są to trzy kluczowe elementy każdego projektu. Odpowiedz sobie zatem szczegółowo na pytania: „co?”, „kiedy?”, i „jaki będzie koszt zadania?”, które musisz wykonać, a będziesz na dobrej drodze do poprawnej realizacji swojego pomysłu. Niech te trzy punkty stanowią podstawę dla Twoich dalszych planów działania Użytkownik powinien wiedzieć, na którym etapie procesu aktualnie się znajduje, jaki krok powinien następnie podjąć oraz jakiego rezultatu może się spodziewać na dalszym etapie (patrz Rys. 1).
 Rys. 1. Wybrane heurystyki Nielsena na podstawie aplikacji mobilnej Allegro
Rys. 1. Wybrane heurystyki Nielsena na podstawie aplikacji mobilnej Allegro
Źródło: opracowanie własne
2. Zachowujmy zgodność pomiędzy systemem a rzeczywistością
System powinien komunikować się z użytkownikiem w zrozumiały dla niego sposób. A wizualizacja powinna nawiązywać do ogólnie przyjętych standardów lub obiektów ze świata fizycznego (Rys. 1).
3. Dajmy użytkownikowi pełną kontrolę
Użytkownik powinien mieć kontrolę nad wszelkimi czynnościami, które wykonuje w systemie. Należy więc na przykład:
- umożliwić cofnięcie czynności lub jej ponowienie,
- utrudnić wykonanie nieodwracalnych czynności.
4. Trzymajmy się standardów i zachowujmy spójność
Interfejs musi być spójny. W przeciwnym wypadku użytkownik będzie błądzić. Ten sam styl elementu nie może być czasem przyciskiem, a czasem statycznym blokiem.
5. Zapobiegajmy błędom
Sprawdzanie poprawności linków. Zamieszczanie pomocy kontekstowej. Podpowiadanie, co wpisać w pola.
6. Pozwalajmy wybierać, zamiast zmuszać do pamiętania
Możliwie jak najmniej odwołujmy się do pamięci użytkownika. Podpowiadajmy, wskazujmy, informujmy. Oprócz ikon stosujmy etykiety. Świetnym przykładem są sekcje „Ostatnio oglądane produkty” (Rys. 1).
7. Zapewniajmy elastyczność i efektywność
Użytkownik powinien móc szybko wykonać popularne akcje. Jednym z przykładów jest „Zaznacz wszystkie zgody”. Zamiast klikać w kilka zgód oddzielnie, użytkownik załatwia sprawę jednym kliknięciem (Rys. 1).
8. Dbajmy o estetykę i umiar
Im więcej treści na stronie, tym więcej energii użytkownik musi poświęcić na jej przeanalizowanie i odnalezienie tego, czego potrzebuje. Chaotycznie zbudowana strona internetowa może być dla użytkownika irytująca.
9. Zapewniajmy skuteczną obsługę błędów
Weryfikujmy wprowadzone przez użytkownika dane. Informujmy ich o popełnionym błędzie. Wskazujmy miejsce popełnienia błędu. Wskazujmy miejsce naprawienia błędu.
10. Dbajmy o pomoc i dokumentację
Zawsze znajdują się użytkownicy, którzy zwyczajnie potrzebują pomocy lub nawigują poprzez sekcje obsługowe. Stąd pomoc, FAQ lub podpowiedź zawsze przydają się w serwisie (Rys. 2).
 Rys. 2. Wyskakująca podpowiedź to świetny przykład realnej pomocy dla użytkowników
Rys. 2. Wyskakująca podpowiedź to świetny przykład realnej pomocy dla użytkowników
Źródło: aplikacja mobilna Allegro
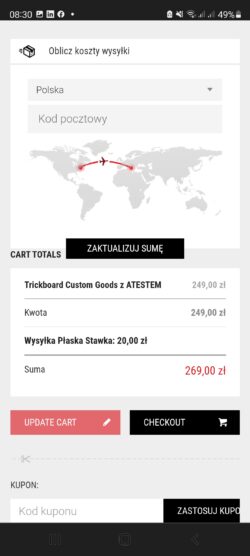
A teraz antyprzykład. Celowo nie wskazuję tutaj nazwy sklepu. Znasz już 10 dobrych praktyk Nielsena. Co na tym zrzucie (Rys. 3) jest nie tak?
 Rys. 3. Antyprzykład – złe praktyki UX
Rys. 3. Antyprzykład – złe praktyki UX
Źródło: interfejs jednego ze sklepów internetowych
Jeśli widzisz, że:
- język angielski przeplata się z językiem polskim – brawo Ty,
- można odciąć kupon nożyczkami – brawo,
- aktualizacja sumy jest ponad wartościami – brawo.
Proste, prawda? A teraz wejdź na przykładową stronę internetową i przeprowadź jej ocenę heurystyczną. Zobaczysz, że zaczniesz widzieć zło jak i dobre praktyki, które śmiało można reużywać. Podglądaj rozwiązania innych, zobacz co widzą Twoi użytkownicy, podziwiaj, inspiruj się i „zgapiaj”. Naśladuj innych, powielaj dobre rozwiązania, a potem je ulepszaj. Czasem trzeba złamać zasady, żeby osiągnąć efekt świeżości, zaskoczenia i wywołać emocje. Do dzieła!
Menedżerka ds. zarządzania doświadczeniem klienta i trenerka prostego języka. Entuzjastka Customer Experience, User Experience, prostego języka i myślenia wizualnego. Od prawie 15 lat związana z bankowością, a przeszło 4 lata odpowiedzialna za online’owe doświadczenia klientów. Obserwuje i analizuje rynek, nieustannie szuka dobrych praktyk i inspiracji, a wszystko po to, aby zapewnić klientom jak najlepsze doświadczenia. Po pracy spędza czas w stajni z ukochanym koniem.